Cloudflareを使うと、Notionで作成したページを独自ドメインのWebサイトとして公開できます。
この記事では、Notion+Cloudflareで作成した自分のサイトにGoogleアナリティクスを導入するためにやったことをメモっておきます。
ちなみにCloudflareでNotionサイトを公開する手順は、こちらのページがとても参考になりました。
Cloudflareなら無料でWebサイト化できる → でも、上級者向け
NotionをWeb化するときにはSuperやWraptasといったサービスを使うのが人気です。
SuperやWraptasには様々な便利機能があり、カスタマイズも楽にできます。
ただこれらのサードパーティ製アプリは有料で、月々1,000円くらいかかっちゃうんですよね。
僕は個人のポートフォリオサイトのようなものを公開したかっただけなので、そこに月額1,000円かけるのは避けたかったです。
Superなどは表示速度も高速化されるので、商用サイトやコーポレートサイトではそのような有料サービスを使ったほうがいいですね。
結果的に多少手間はかかりますがCloudflareを使うことにしました。
しかしできることは基本的に独自ドメインからNotionを参照するための設定のみ。
ページ内にタグを貼るには直接スクリプトをいじる必要があります。
Workersのスクリプトを編集する
やり方はそれほど難しくなく、ファンクションサービス(Workers)のスクリプトをちょろっといじるだけでした。
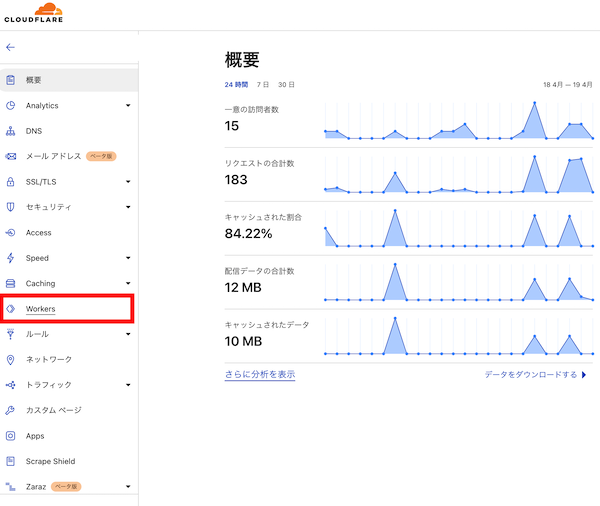
CloudflareにログインしWorkersへ

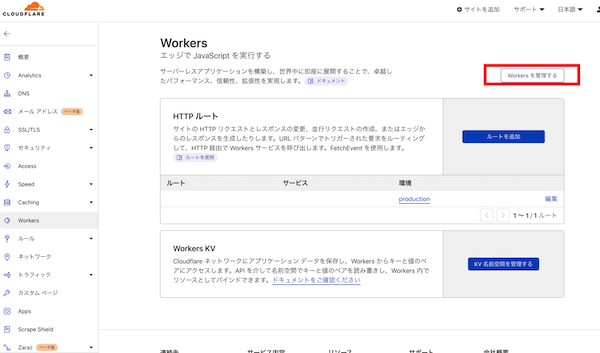
「Workersを管理する」をクリック

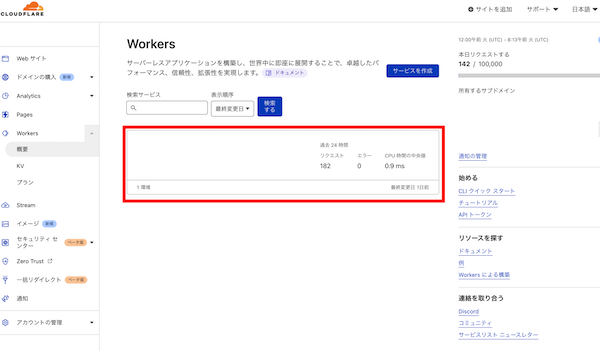
該当のWorkersを選択する
CloudflareとFruitionを使っている場合、すでにWorkersが設定されいるはずなので、そちらを選択してクリックしします。

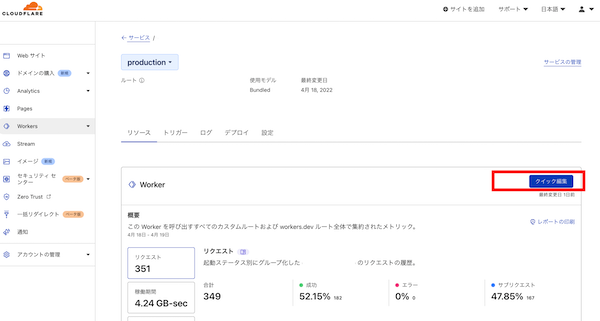
「クイック編集」からファンクションの編集画面へ

スクリプトにGoogleアナリティクスのタグを追記する(UA・GA4共通)
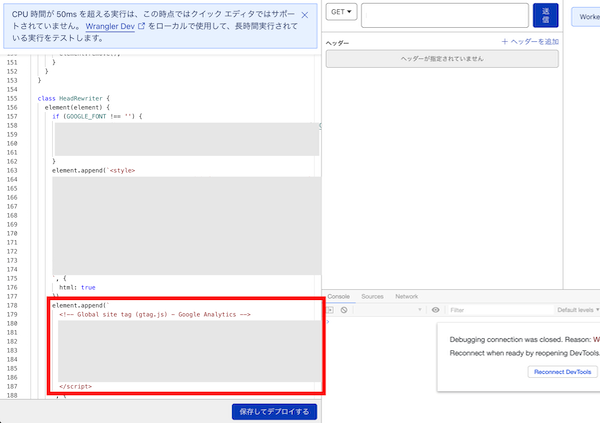
既存スクリプト内のclass「HeadRewriter」の中を書き換えると、公開されているサイトの<header>要素を編集できるようになっています。

styleを追記しているところの次辺りに、Googleアナリティクスのタグをelement.appendで追加するようにします。
追記するJavaScriptの例(GA4の場合)
element.append(`
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> //XXXXXXXXXXは自分のサイトのトラッキングID
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX'); //XXXXXXXXXXは自分のサイトのトラッキングID
</script>
`, {
html: true
})
こちらを「保存してデプロイする」からデプロイすれば、Googleアナリティクス側でアクセスデータの取得ができるようになります!
今回はこれまで。ではまた。
